
Ces photographies proviennent de Pixabay, et sont régies par Creative Commons CC0.
Ce petit tutoriel est pour vous si :
Vous souhaitez importer sur un site internet une photo, cependant vous n’y arrivez pas :
- Votre photo n’est pas aux bonnes dimensions, le rendu n’est pas beau, coupé ou déformé.
- Et/ou votre photo à une taille trop grande pour pouvoir être importée sur un site internet.
Ce tutoriel va utiliser Iloveimg, un logiciel de redimensionnement/coupe/compression d’images/photos en ligne gratuit : http://www.iloveimg.com/
Il y aura 3 étapes :
- Redimensionner une photo en gardant les proportions
- Couper une photo pour quelle prenne les dimensions voulues
- Compresser une photo pour réduire son poids
L’étape 1 et 2 ne sont pas forcement à faire, cela va dépendre des dimensions et de la taille de votre photo initiale.
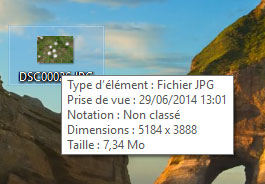
Avant de commencer, vous devez connaitre les dimensions et la taille de votre photo. Pour cela rien de plus simple : passer la souris sur votre photo vous aurez ses dimensions et sa taille.

Autre façon de procéder pour connaitre les dimensions et la taille de votre photo :
- Cliquez droit sur l’icône de votre photo puis « Propriétés ».
- Dans la fenêtre « Propriétés » qui s’ouvre, dans l’onglet « Général » vous avez la « Taille ». Dans l’onglet « Détails » vous avez le champ « Dimensions » dans la propriété Images.
Vous avez maintenant les dimensions en pixels de votre photo. Les pixels sont des unités de dimension d’image. Pour tout savoir sur les pixels vous pouvez consulter Wikipédia : https://fr.wikipedia.org/wiki/Pixel
Vous avez également maintenant la taille de votre image, en Mo (Méga Octets) ou Ko (Kilo Octets).
Quelques exemples de dimensions en pixels et taille en Ko de photos sur internet :
- Pour une photo de profil / avatar sur un site internet : 150 * 150 pixels (donc carrée) pour une taille de l’ordre de 3 à 15 Ko.
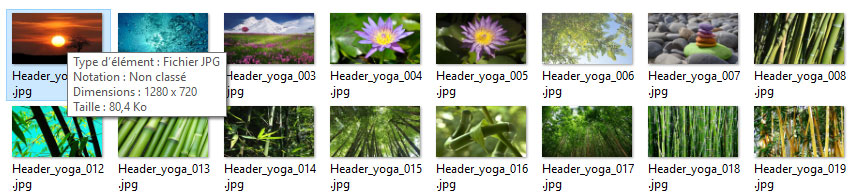
- En-tête sur un site : exemple des photos en en-tête des fiches sur Yogadvisor : https://www.yogadvisor.yoga/liste-type/cours/ : 1280 (horizontal)* 720 (vertical) pixels, photo en paysage pour une taille de l’ordre de 80 à 400 Ko.
- Pour une galerie photo : si vous voulez laisser la photo en très bonne résolution : 1920 pixels pour le plus grand côté de votre photo. Sinon 1024 pixels pour le plus grand côté de votre photo peut suffire.
En fonction son emplacement sur un site internet, votre photo doit prendre des dimensions différentes, tout en ayant une taille là plus minimale possible pour ne pas ralentir le chargement des pages du site.
Nous allons illustrer les 3 étapes (redimensionnement, coupe et compression) en prenant un exemple concret. Vous pouvez suivre cet exemple en adaptant (voir sauter l’étape 1 ou 2) en fonction des dimensions initiale de votre photo et de la dimension finale que vous voulez qu’elle prenne.
Exemple :
« Je souhaite mettre une photo en en-tête d’une fiche de cours sur le site internet https://www.yogadvisor.yoga/liste-type/cours/.
Il s’agit d’une photo horizontale. ll est écrit sur le site que la dimension recommandée est de 1280 * 720 pixels. »
Nous allons partir d’une photo de fleurs prise avec un appareil photo qui a pour dimensions 5184 * 3888 pixels et pour taille 7,3 Mo.
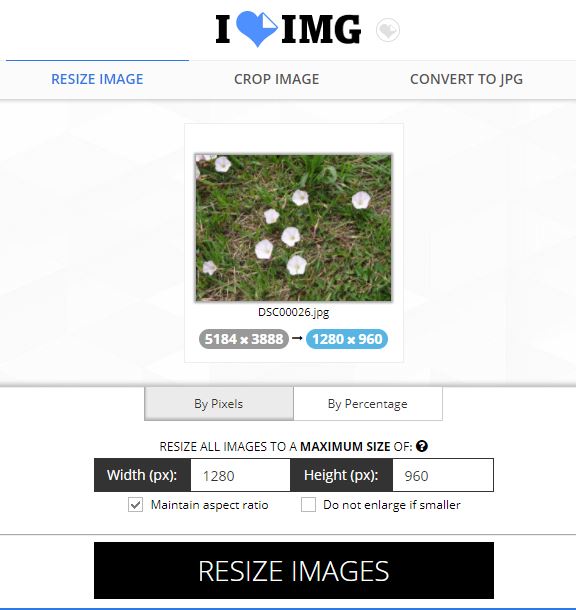
1 – Redimensionner votre photo en gardant les proportions
- Allez sur Iloveimg : http://www.iloveimg.com/resize-image
- Cliquez sur « Select images » pour télécharger votre image sur Iloveimg
- Cliquez sur « By pixels » et rentrer 1280 dans « Width » (largeur), la hauteur (« Height » va se mettre à jour toute seule puisqu’on garde les proportions de l’image). Vérifiez que « Maintain aspect ratio » est coché (pour garder les proportions de l’image).
- Cliquez sur « Resize images »

Vous pouvez ensuite cliquer sur « Download resized IMAGES » ou attendre que la fenêtre pour enregistrer votre image s’ouvre toute seule.
Votre image a maintenant les dimensions suivantes : 1280 * 960 pixels.
Nous voulons une photo de 1280 * 720 pixels.
Nous devons alors couper la photo de 960-720=240 pixels en hauteur soit couper un quart environ de la hauteur de la photo actuelle.
Aller à l’étape suivante.
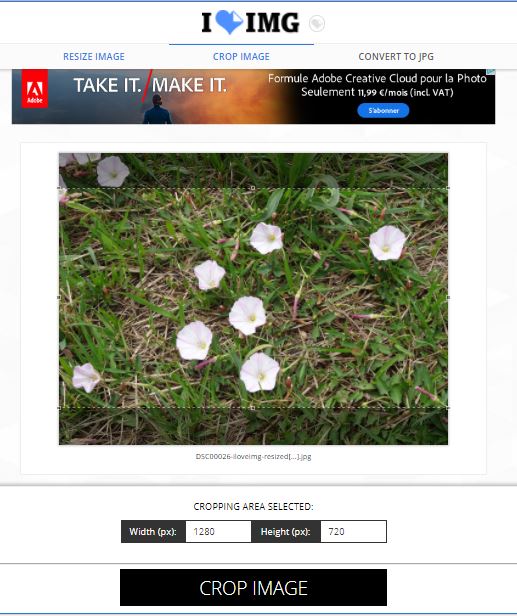
2 – Couper une photo pour quelle prenne les dimensions voulues
- Allez sur http://www.iloveimg.com/crop-image
- Cliquez sur « Select images » pour télécharger sur Iloveimg votre image redimensionnée à l’étape précédente « nom-iloveimg-resized.jpg »
- Rentrez les dimensions voulues : 1280 * 720
Astuce : dézoomez votre navigateur (Ctrl + roulette arrière de la souris) pour voir l’image en entier.
Vous pouvez bouger le rectangle de sélection de la zone à garder. - Cliquez sur « Crop image »

Vous pouvez ensuite cliquer sur « Download cropped IMAGE » ou attendre que la fenêtre pour enregistrer votre image s’ouvre toute seule.
Votre image a maintenant les dimensions suivantes : 1280 * 720 pixels. Elle « pèse » 515 Ko.
Nous allons la compresser pour gagner en taille. Aller à l’étape suivante.
3 – Compresser une photo pour réduire son poids
- Allez sur http://www.iloveimg.com/compress-image
- Cliquez sur « Select images » pour télécharger sur Iloveimg votre image redimensionnée à l’étape précédente « nom-iloveimg-resized-iloveimg-cropped.jpg »
- L’image apparaît en mignature, cliquez sur « Compress Images »

Vous pouvez ensuite cliquer sur « Download compressed IMAGES » ou attendre que la fenêtre pour enregistrer votre image s’ouvre toute seule.
Dans notre cas, l’image a été compressé de 515 KB à 284 KB.
Voici un aperçu avant et après compression :
Faites bouger la barre blanche pour voir les photos en entier.
Vous voyez une différence ? Non, alors pourquoi s’en priver ?
Compressez vos images avant de les ajouter sur des sites internet, le site internet chargera bien plus vite pour un visuel identique 🙂
Important : N’oubliez pas que vous devez être propriétaire de la photo ou avoir obtenu le droit de l’utiliser (contacter le propriétaire) pour publier une photo sur un site internet.




 Bonne lecture dans notre Actu'Blog !
Bonne lecture dans notre Actu'Blog !